人生で初めてChromebookを買ってみました。
買ったもの
こいつです。 Chromebookだけど 2 in 1で10インチで軽量なのに惹かれて買ってみました。
ちなみに、コロナの影響で生産数を抑えているのか、はたまたリモート需要で人気が爆発しているのか、2020年6月8日現在、Amazonやヨドバシなどで売り切れています。
(自分は運よく発売日当日にヨドバシで買えました。)




買おうと思った理由
- Chrome OSをいじってみたかった
- iPad miniが古いので、いい感じのタブレットがほしかった
- 家のデスクトップにリモートアクセスして作業・開発するクライアントが欲しかった
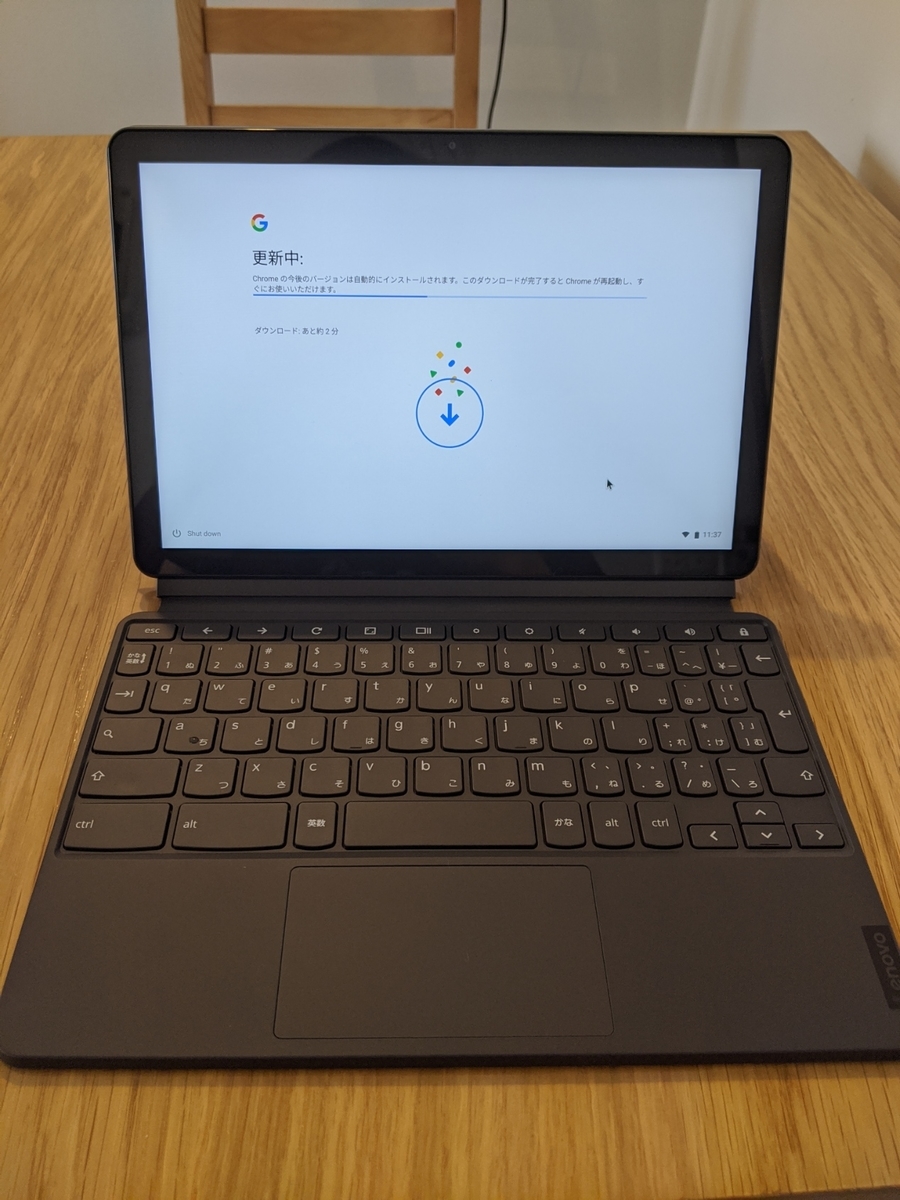
開封して使ってみた感想
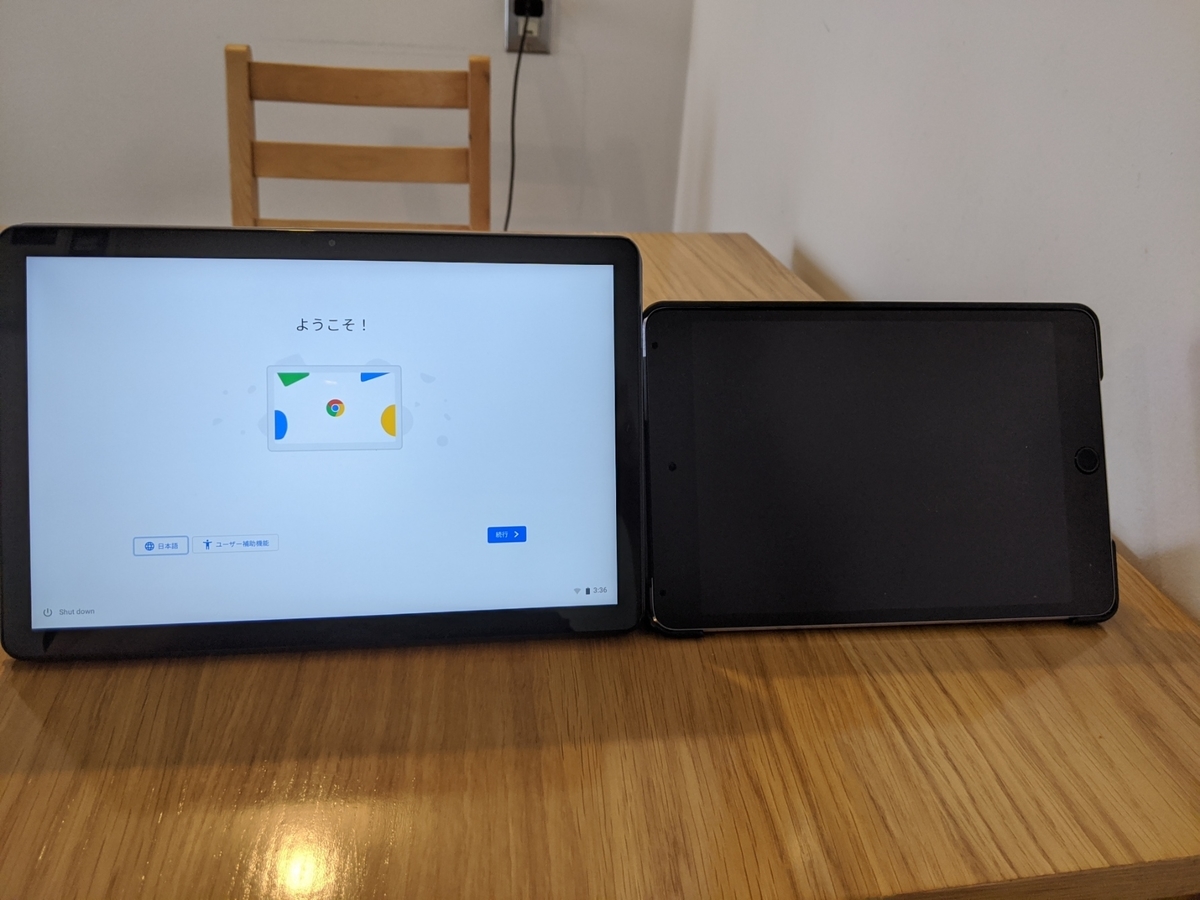
サイズ感がちょうどいいです。おそらくiPadと同じぐらいの大きさじゃないでしょうか。これにキーボードとスタンドがついて4万円はかなりコスパいいと思います。
さすがにCore i7, メモリ32GBに比べるともっさりはしてますが、動画見たり、ブログ書くのにはこれで十分かと思います。たぶん開発は無理です。(開発環境の話は後述)

あと、JISキーなのが、不満だったのですが、Chrome OS側で言語の設定をUSキーにすると、USキーのキーレイアウトと同じになるので、これで十分かなと思います。
(キーボードに書かれている記号と入力できる記号が違うけど、普段、USキーなので記号はだいたい覚えてる。)
開発関係の周りの話
こいつで、開発する、という気は毛頭ないのですが、いろいろな理由で今日日 小さいこいつでも開発ができる時代になりつつある気がします。
理由 その① ChromebookだとLinuxが使える
ChromebookだとLinuxがボタンポチ―で導入して、ターミナルが立ち上がります。これ実際にやってみて結構 感動しました。
ただ、npmとかのビルドとかコンパイルはスペック的にきびしいと思ってます。あとCPUがARMなので、いろいろ手こずりそう。
理由 その② クラウド開発環境の技術が進歩している
最近は、Visual Studio Codespaces や Code-serverなどのクラウド開発環境が充実していてサクッとクラウドで開発できるようになってきてます。
ここのへんの技術を用いればこのChromebookでも十分開発はできるんじゃないかな~と思ってます。
たぶん、GCPのプリエンティブインスタンスにCode-serverを立てるのが一番安いと思います。しかし、Visual Studio Codespacesが簡単すぎた(環境構築一切不要)ので、今度、このChromebookで開発する際は、Visual Studio Codespacesで開発してみようかと思ってます。